SpriteStudio導入
SpriteStudio
スプライトを作成ツールとしてSpriteStudioと言うソフトがあり、UnityやUE4用にプラグインも公開されており、3Dゲームエンジンでも容易に2D画像のアニメーションが可能です。
2Dアニメーションを使用しなかったとしても、テクスチャパックから任意のUV画像を抽出するにも良いツールだと思います。
SpriteStudioにはインディーズ(昨年の収入が1000万未満の個人または直近の決算における売り上げが1000万未満の会社)のためのSpriteStudio for Indieと言うものが提供されています。
タイトル画面にSpriteStudioのスプラッシュスクリーンを表示しなければならないという条件はありますが、利用可能期間は6ヵ月間で商用でも利用する事が可能です。
今回はSpriteStudioの導入とUE4のプラグイン導入まで紹介したいと思います。
SpriteStudioダウンロード
まずはインディーライセンスの申し込みをします。
ページトップのインディーライセンス申し込みをクリックします。

クリックするとインディーライセンスの申し込みボタンにスクロールしますので、もう一度クリックします。
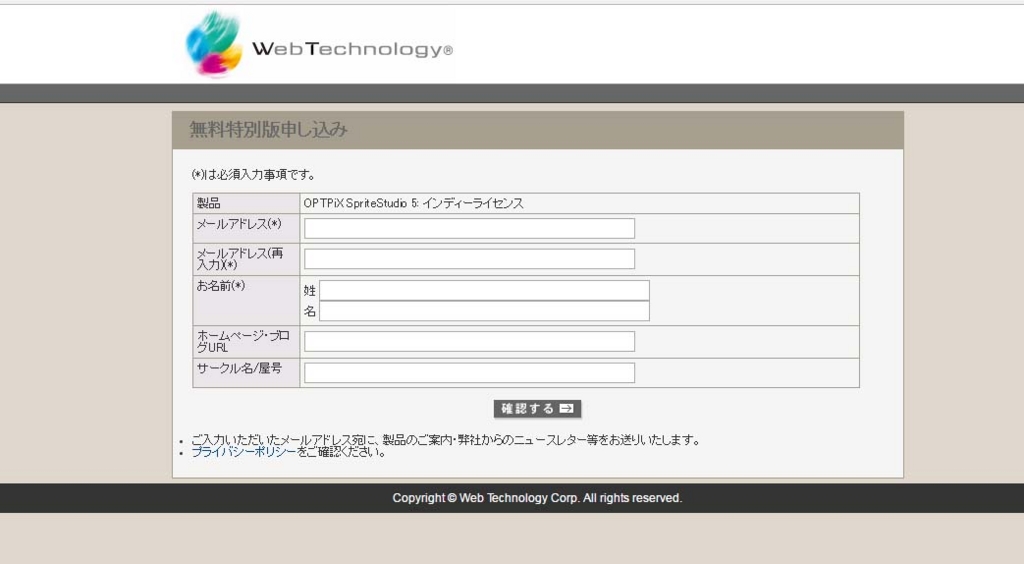
次に登録画面が出るので、情報を入力します。
ホームページやサークル等ない場合は空欄で良いと思います。

入力情報に間違いがなければ確認を押し、確定させます。
するとOPTPiXさんから申し込み完了のメールが届きます。
メール中に記載されているプログラムダウンロードページへ遷移し、お使いのOSに合わせたものをダウンロードします。
OPTPiX SpriteStudio 本体のダウンロード | OPTPiX Help Center
ダウンロードが完了したら、インストーラーを起動します。
起動したら次へを選択します。

インストール先を適宜指定します。

問題なければ次へを選択します。

インストールが開始されるので完了するまで待ちます。

インストールが完了したら起動してみます。
ライセンスキーを求められますので、メールに記載されているライセンスキーを打ち込み、ライセンス認証を完了させます。
これでSpriteStudioを使えるようになりました。

UE4用SpriteStudioプラグイン導入
プラグインの導入についてはヒストリアさんとalweiさんの方で良くまとめてもらっているのでそちらを参照するのが良いかと思います。
ビルド環境が揃っていないようであればヒストリアさんのページを
SpriteStudio5 Player for UE4 | historia Inc - 株式会社ヒストリア - Part 2
ビルド環境が揃っているようであればalweiさんのページを参考にして頂ければ導入出来ると思います。
またビルド環境については過去記事の「ソースコードをビルドする」をご確認ください。
プラグインの導入が完了すれば、後はFBXと同じ要領でSpriteStudioのプロジェクトをインポート出来ます。
OPTPiXさんがサンプル用のデータを提供してくれていますので、そちらをダウンロードしてみます。
ページにある基本的なアニメーションのサンプルをダウンロードしてみます。
その中のComipoと言うサンプルをインポートしてみます。
インポートが完了するとContent Browserには下の画像のようにテクスチャとプロジェクトが作成されます。

ComipoProjectをレベル上にドラッグ&ドロップします。
すると・・・

女の子がアニメーションしています。
これでキャラクターや背景はもちろんUIやエフェクトについてもUE4上で2Dアニメーション出来るようになりました。
次回はSpriteStudioを使ったアニメーション作成を紹介したいと思います。